ios - What are the device-width css viewport sizes of the iPhone6 and iPhone 6 Plus - Stack Overflow

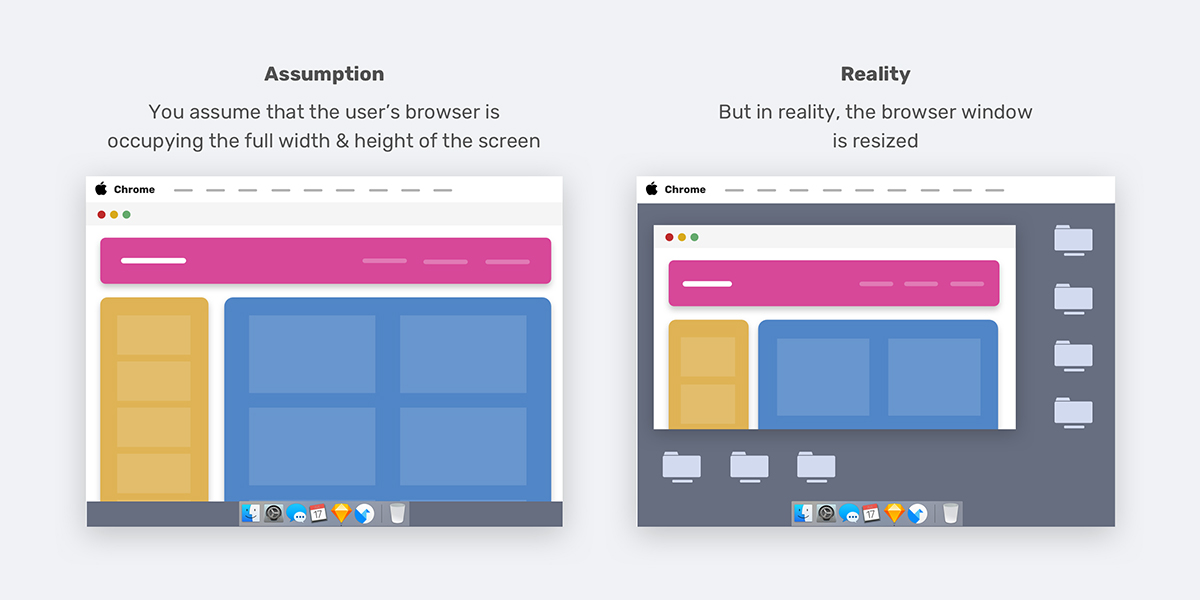
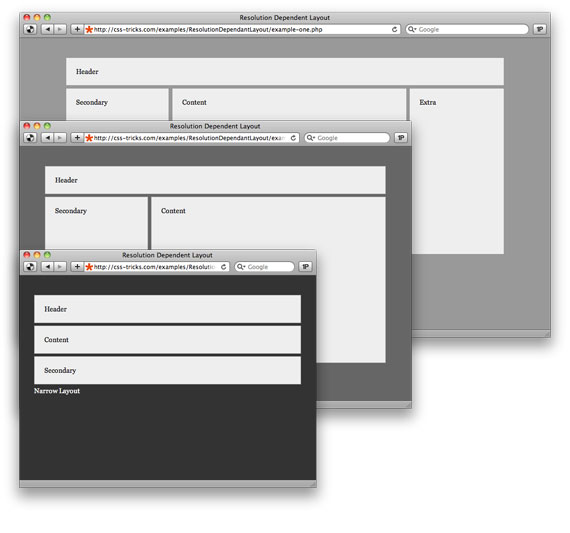
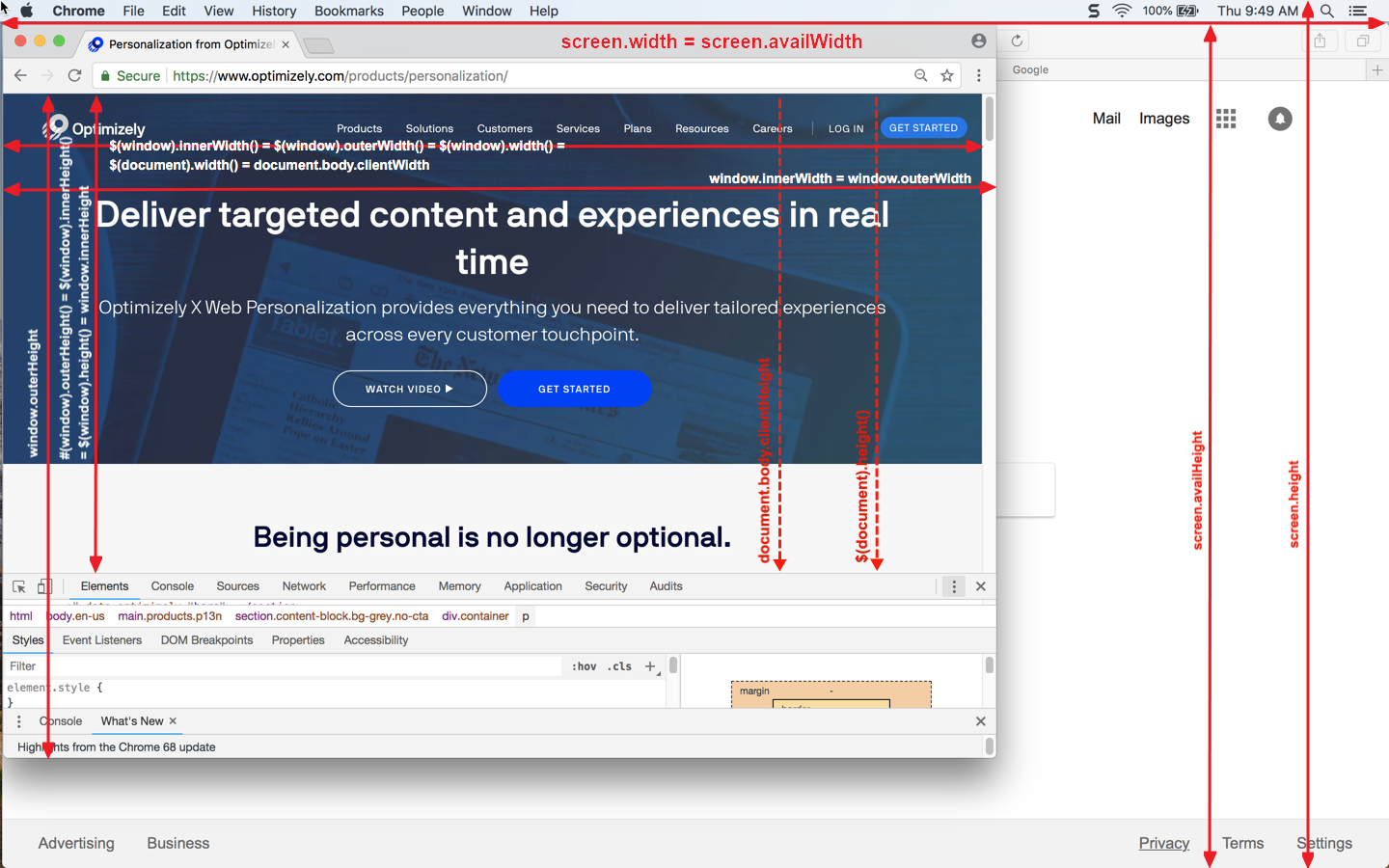
Use screen measurements to design for responsive breakpoints in Optimizely Web Experimentation – Support Help Center

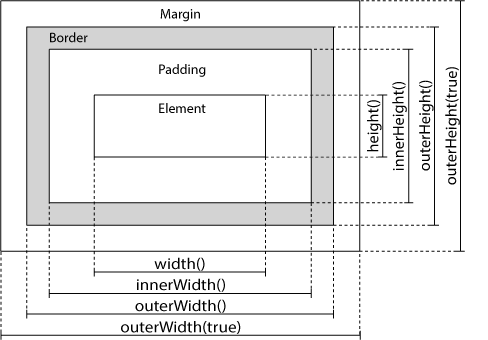
html - Maintain the aspect ratio of a div with CSS and expand to maximum size in responsive parent div without overflow - Stack Overflow